打算用anki背法语单词,用Fast Word Query加发音
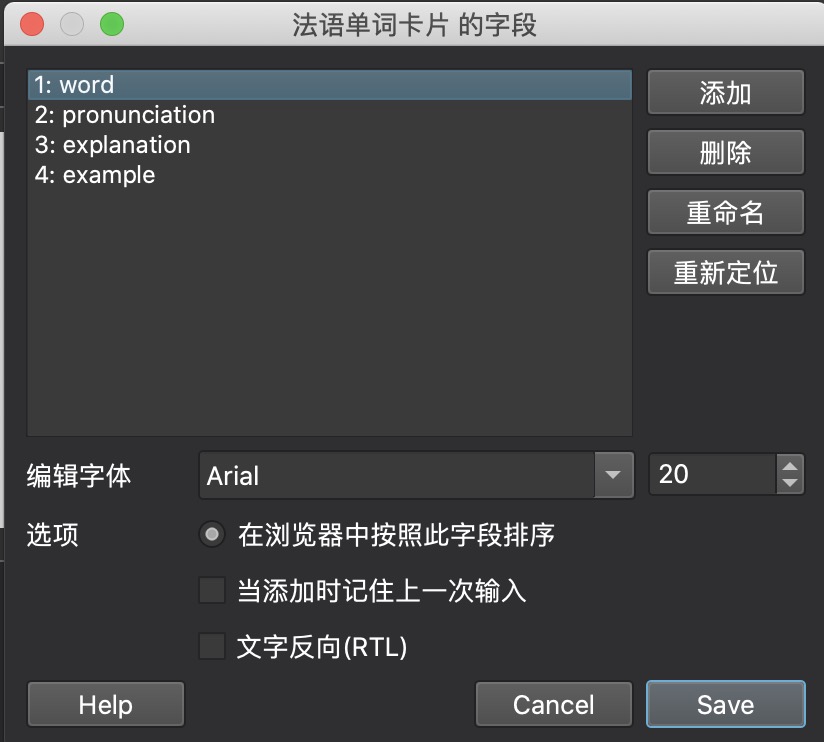
字段:

卡片:
正面模板
1
2
3
4
5
6
| </br>
<center>
<div class="background">
<div>{{word}}</div></br>
</div>
</center>
|
背面模板
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <center>
<div class="background">
{{FrontSide}}
<hr id=answer>
<div>{{pronunciation}}</div>
<div>{{explanation}}</div>
<div>{{example}}</div>
</div>
</center>
<script>var initVoice = function () {
var player = document.getElementById('dictVoice');
document.addEventListener('click', function (e) {
var target = e.target;
if (target.hasAttribute('role') && target.getAttribute('role').indexOf('dict_audio_js') >= 0) {
var url = target.getAttribute('data-rel');
player.setAttribute('src', url);
player.volume = 1;
player.play();
e.preventDefault();
}
}, false);
};
initVoice();</script>
|
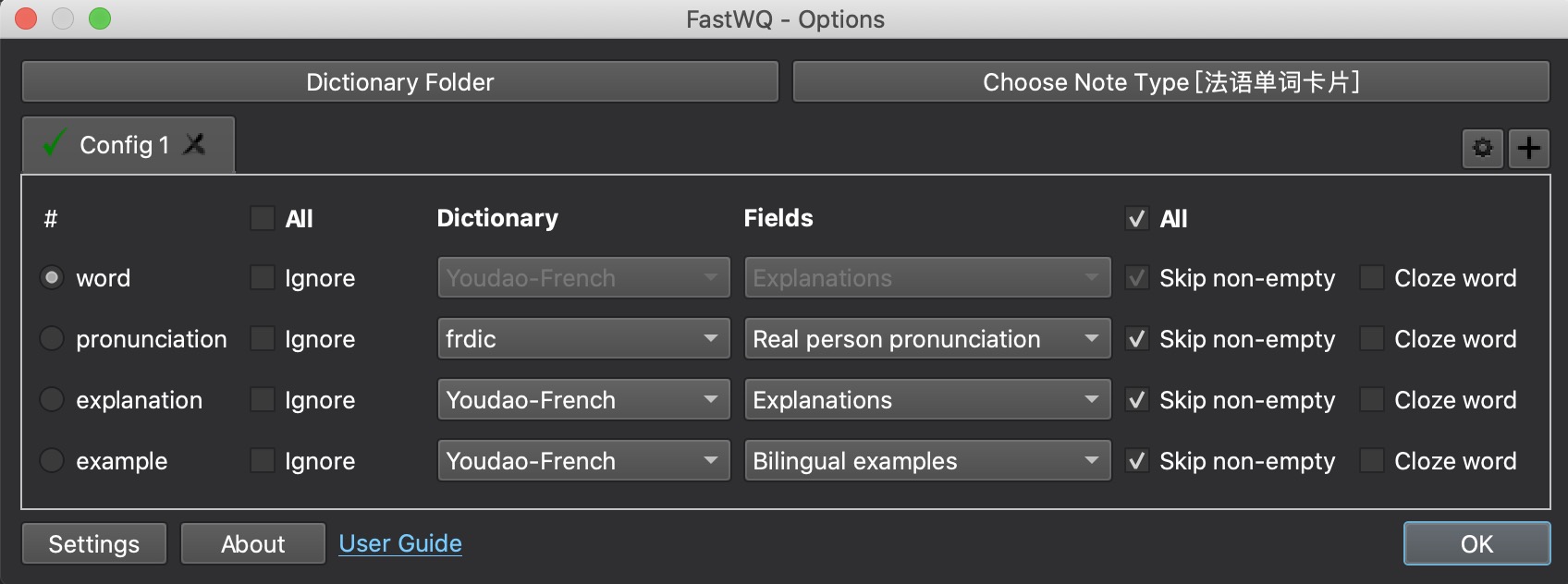
Fast Word Query配置:

试了一下法语助手只能查到发音,没有解释,于是解释用了有道
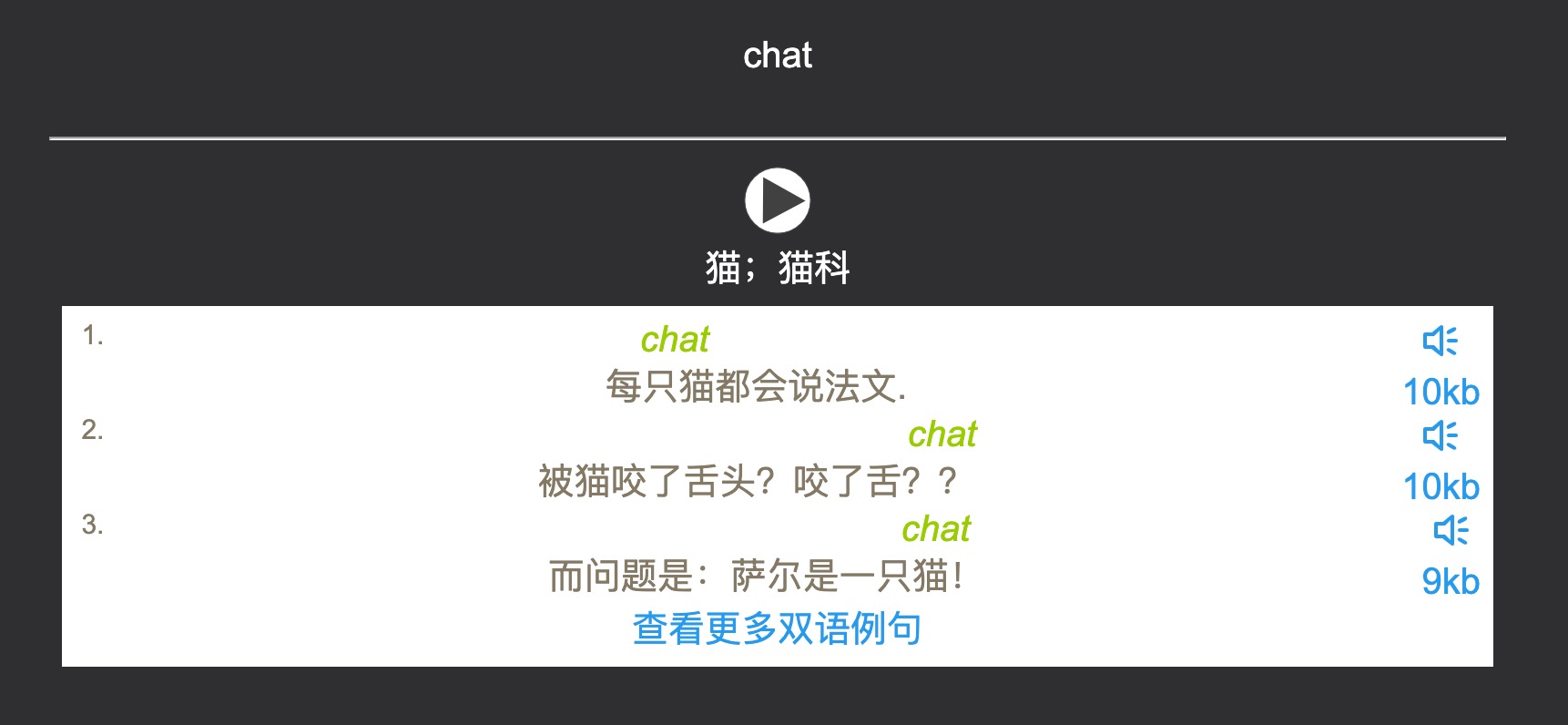
此时效果:

翻面自动发音,例句的语音也可以点
但有个问题是,查到的例句是白色,背景也是白色
选中example框,在编辑html中找到了这几个div的class,卡片中改样式
1
2
3
4
5
6
7
8
9
10
11
12
13
| .card {
font-family: arial;
font-size: 20px;
}
.background{
max-width: 800px;
}
.mcols-layout{
background-color:#333335
}
.trans-container{
background-color: #333335;
}
|
搞定~

又加了个pre字段,可以放le la之类的,显示时在word之前
查的时候忽略(在Fast Word Query中Ignore掉),仍只查word,避免查不到解释