https://www.youtube.com/watch?v=OE66gtiF8QQ&ab_channel=ThirdAurora
First Try (Failed)
创建项目
start from : https://github.com/Third-Aurora/ARFoundationExample
新建一个Project03,把Assets拷进去
资源管理器里+ARFoundation & AR Core
切换平台到Android,一系列设置同笔记01
Content Parent
已导入资源:

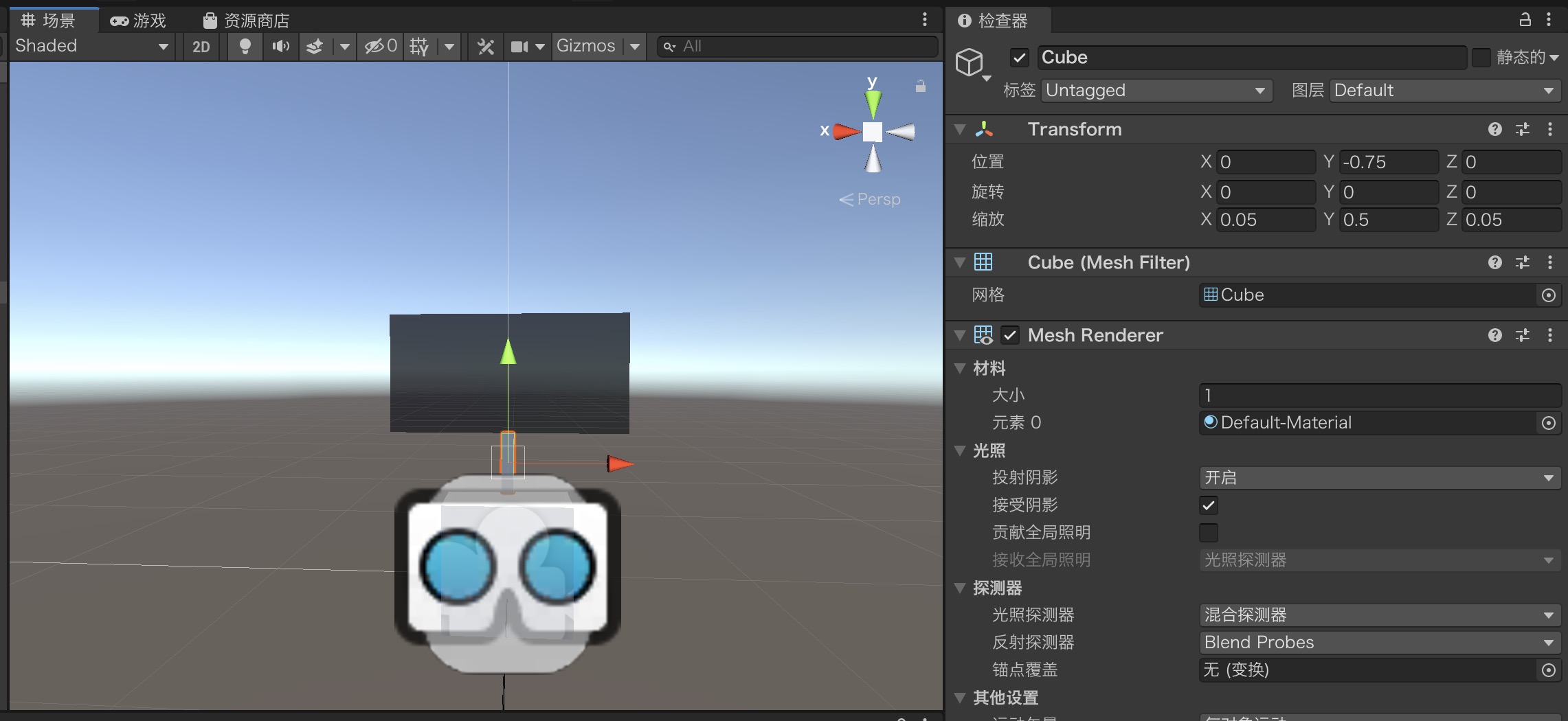
Content Parent -> Cube xyz都改成0.5
创建空对象叫SectionInfo
创建3D Object Quad叫InfoParent
把SectionInfo拖高一点 Y->1.5
旋转InfoParent Y->180 缩放 X->2
Materials
Assets中新建文件夹Materials
创建材质trans,拖到InfoParent上
颜色:Black 0.7Opacity
Rendering Mode:Transparent
另外创建一个blue材质,拖到cube上
InfoParent
InfoParent下创建Cube,调整一下位置

也用trans材质
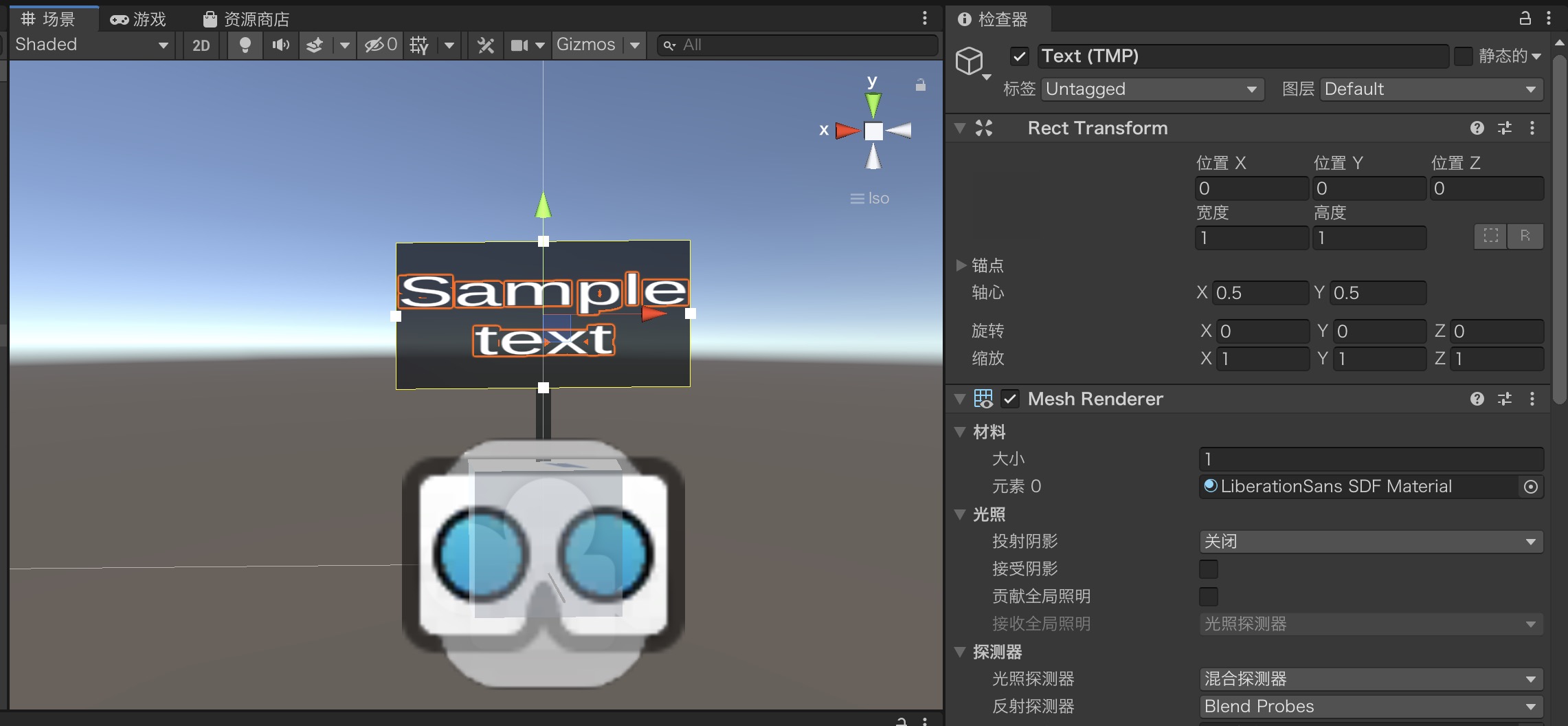
创建Text - TextMeshPro,import TMP essentials
调整大小,文字居中,Auto Size(min 0,max 1000)

InfoParent拖成和SectionInfo同级
拖动SectionInfo的锚点高度和Cube上方对齐
再把InfoParent拖进去
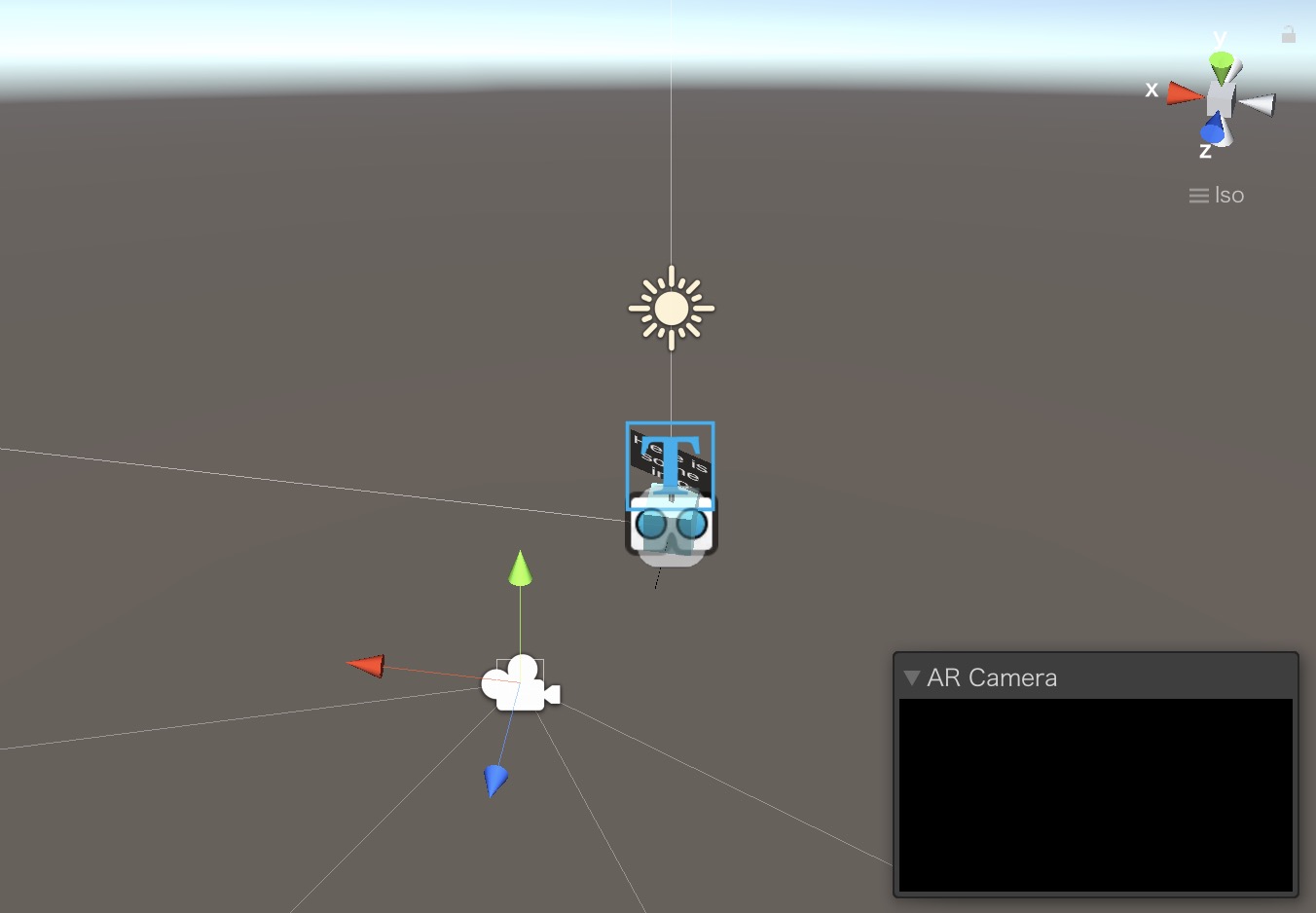
此时调整SetcionInfo Scale的y,牌子像从Box里出来
(Text -> Extra Setting -> Order in Layer改成1 )
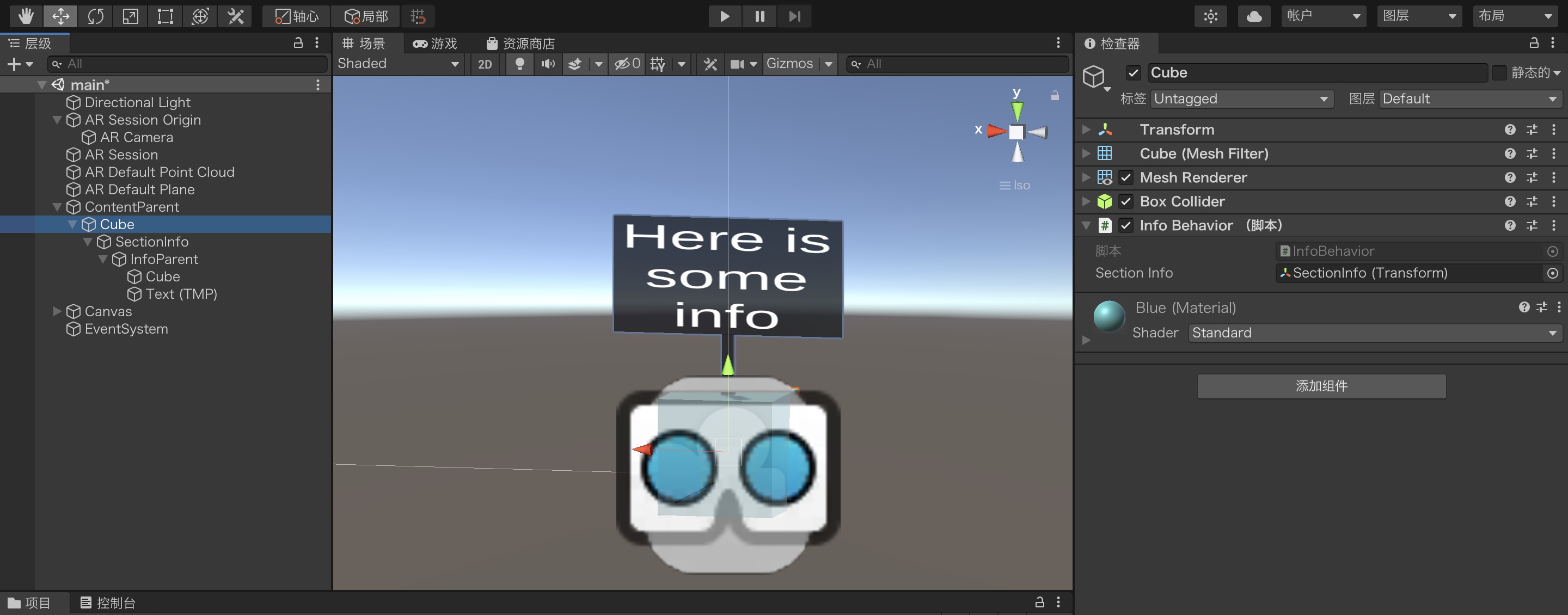
Script
- 让SectionInfo出现
新建Script叫InfoBehavior,拖到Cube上
并把SetionInfo拖到变量上

- SectionInfo旋转对准摄像头
新建script叫FaceCamera
AR Camera标签为MainCamera
script拖到SectionInfo上
此时拖动camera,牌子就会跟着动了(不行就删了script然后重新拖进去)

- Gaze
Cube加标签hasInfo

新建script叫Gaze,拖到MainCamera上
测试并没有预期效果?
而且之前导入的一堆Assets并没有用到?
重新创建空白项目试试